A Study of Lowercase Letters
“Modularity is a very important concept in type design. It means that a typeface system is made out of smaller components and they are repeated all across a system to create this visual pattern that you can then interpret as letter forms.”
— Lynne Yun Watch: modularity-of-typeOBJECTIVES
Create an original set of the letters nclopdh (lowercase only), perfectly drawn in Glyphs.
basics of traditional text face design and basics of Glyphs
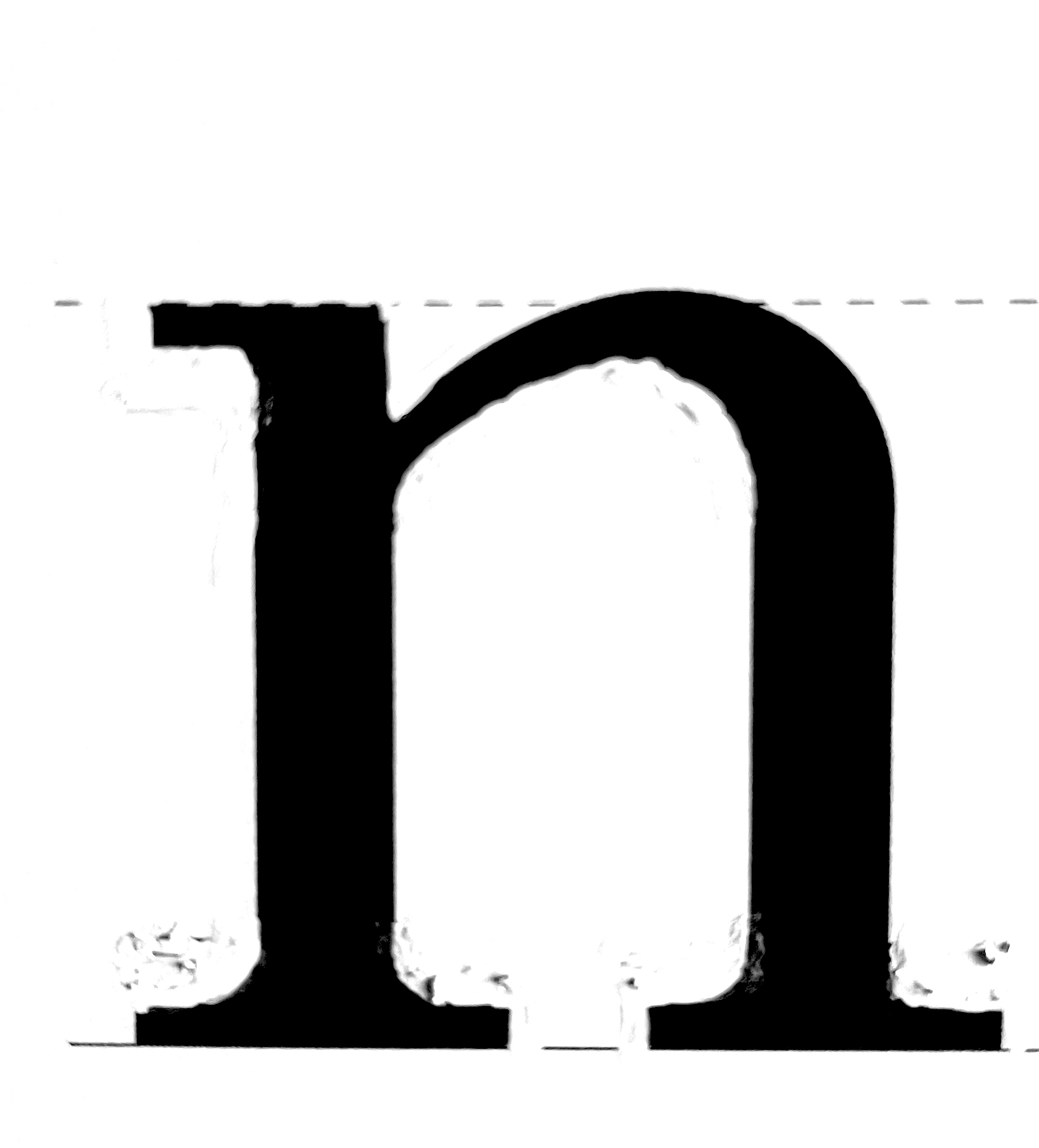
understand the construction of the n and understand why it is a key letterform
understand how font design is a system - similarities and differences between characters.
understand the extrema, points, and handles, how to draw and correct in Glyphs
understand and construct overshoots
RESOURCES
Big List
Tutorial: Intro to Glyphs, drawing the H
Tutorial: Drawing the n
Tutorial: Corner Components
Getting Started: Homework.pdf
Past Examples: Examples.pdf
Anatomy of the Letter: Anatomy Refresher
Characteristics: Characteristics.pdf
Letterror: BadType
Getting Words: https://adhesiontext.com/
CALENDAR
Introduction






from Reading Letters: Designing for Legibility, Sofie Beier
Tues. January 20




Syllabus
Slack: typeuniverse.slack.com
Intro to project
_ Formal Characteristics.pdf
_ LetterFountain
_ Watch: Modularity of type (3+minutes)









HOMEWORK
Explore / Sketch
Watch: Gail Bichler
Watch: Matt Willey
Read: Uglness in Type Design
Handout: Homework.pdf
Review the links from the lecture, watch and read something. Look at your notes, look at what you started in class.
As part of your homework if you want to watch these they could be interesting at this stage...
Watch: If you didn't watch this before... Gail Bichler and Matt Willey
Please Read: Beauty and Ugliness in Type Design. Thoughts? Letters/Fonts/Typefaces you think are particularly beautiful or ugly -- add to #inspriration with some comment.
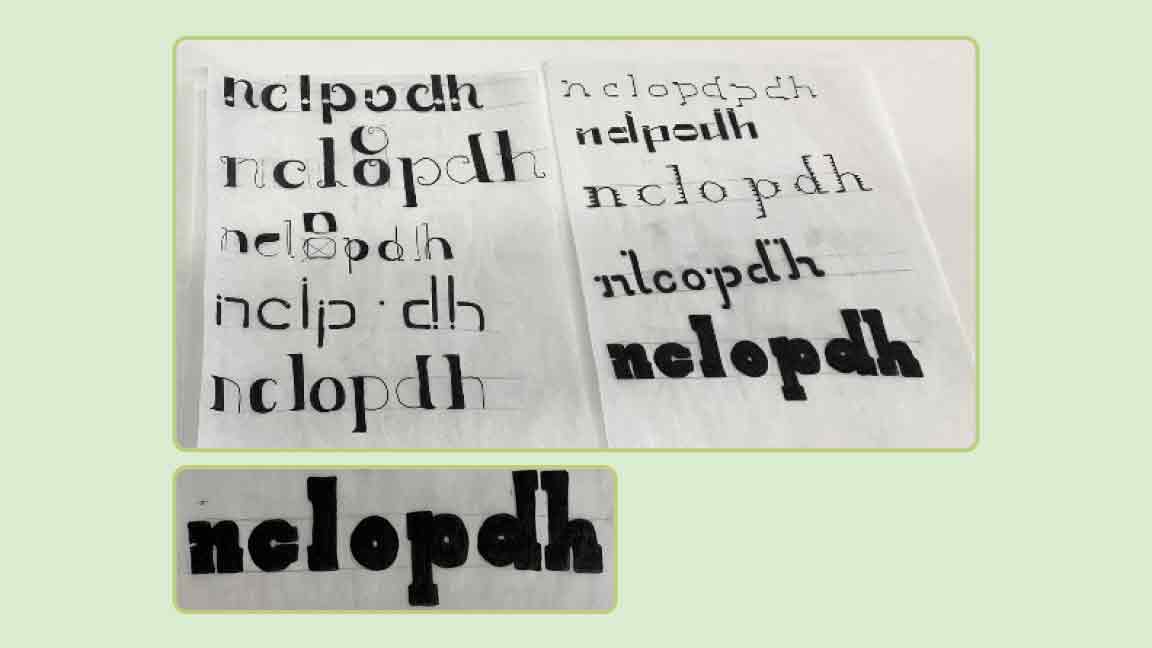
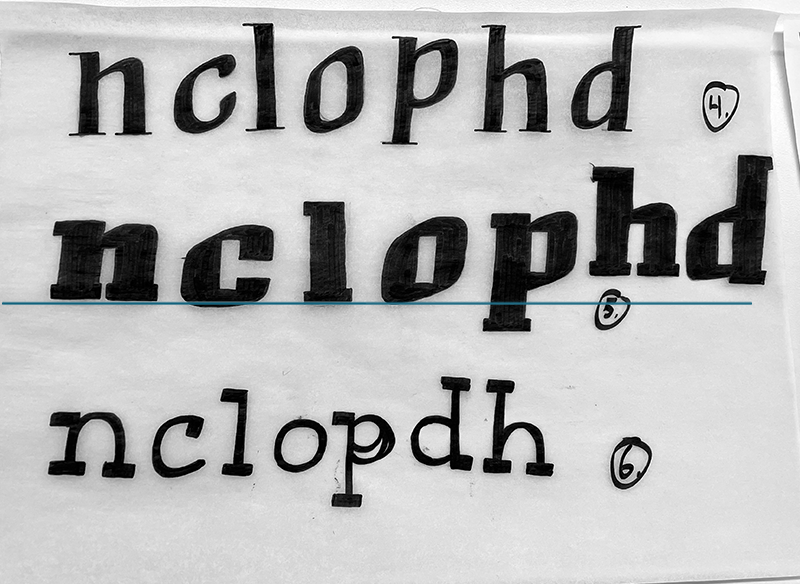
Thinking about what we talked about letter construction/ typographic systems create your own original nclopdh. To start use the Homework.pdf. Choose one of the 4 examples and go from there to create new new letterforms and then expand the number of letters to fill out a set of nclopdh. Explore at least 8 different ncldpoh ideas (use this order n c l d p o h) Use the resources above, read over what we talked about in class. Have fun. Work only by hand. Work full-size (original size).
Think about (explore) contrast (difference between thick and thins, weight (light vs bold), x-height (ascenders/ descender). Think about (explore) character width, serifs, counters and consistency.
Think about (explore) how tall you make the ascender of the h and how effects the feeling of the letters. I understand the WANT to make something cool/funky/'different', but please try and keep your letters on the simple side, this first exercise is more about how to draw in glyphs and not about how “creative you are” And please try to stick with some sort of serif. You will learn more about drawing in glyphs if you embrace the serif for this assignment.



Use tracing paper, grid paper.
Don't outline. Draw filled in shapes.
Constructed letters only.
NO hand-lettering.
Try to sketch neatly or go back and straighten things out and refine consistency.
Bring your 10+ different ncldpoh explorations. By hand not digital. Be prepared to talk about them and have some favorites. Have no fear. Don't think about what I want. Make 10 different explorations of the set. Try to establish or at least think about a set of rules for each set. Think about it as a system. Notice and work with how the letters are constructed, build each character from the other. c + l = d. flip the d to make the p. etc.
We will start in Glyphs next class. Be prepared to work on the school computers (even if you have Glyphs on your computer... use the larger screen.
Readings or Videos: show and tell
Thurs. Jan 22
Tutorial StepsDrawing Vectors
Drawing good paths
Walter Tracy: Letters of Credit
Spacing pdf: Spacing
Readings or Videos: show and tell
Crit letters/sets. Discuss parts. Scan the or take a photo of the best idea to put into Glyphs. I use the Lightroom app or Adobe Scan. Make sure the work is square / meaning straight, square on the page/straight. Horizontal/ right reading!
Rotate your scans to be right reading -- please do this. Place the scans into your Scans on the google drive.
Make folder on the google drive. Use this folder/file structure for every project.
Folder: YourName_Lowercase (Project Name) inside that folder a
Folder: Scans with your Scans/Sketches,
Folder: Glyphs with your glpyhs app file and the otf file,
Presentation pdf,
Project Overview (google doc or word) your review of the project
Look at the letters, break them into parts, look at the stems, arches, counters.
Intro to Glyphs tutorial._ Tool overview
_ Font Info
_ Plug-in Manager (will need to install and restart)
Show Node Count
Show Stem Thickness
Speed Punk
_ Draw an H, stem thickness, measure, nudge, 1 unit, 10 units, 100units, copy paste,
_ side bearings set to 50 on each side
_ Draw one side of a serif, make componet, copy paste, add, alter
_ Component Play | Corner Components | for Ink Traps
_ Draw and 0, change path directions, measure, space
_ Change the Fit Curve, how to draw perfect handles

_ Use the given n to start this tutorial (you will draw yours later)
* where to draw nodes (will use open corners later)
_ Initial drawings: define key components to use over and over (stem width, contrast, serifs)
_ Draw the stem - note the Dimensions
_ Draw the serif. Use components for serifs: until you have them settled on.
_ Draw the arch of the n. Correct round anchors and square anchors
_ Correct the extremes, correct the handles, balance the handles (fit curve)
_ Note Dimensions
_ Background layer. Copy and paste the n into the background and then refine the n.
_ Save the Glyphs file
_ Font info
_ Name the font.
_ Set up your Master so the x-height, cap height, overshoot are set.
_ Merge the letter
_ Use Reconnect Nodes when you need to adjust.
_ Make the You have the h, l , i.
_ Open a few file and start drawing your n (get it close before you leave today)
_ Make the h, l, i.
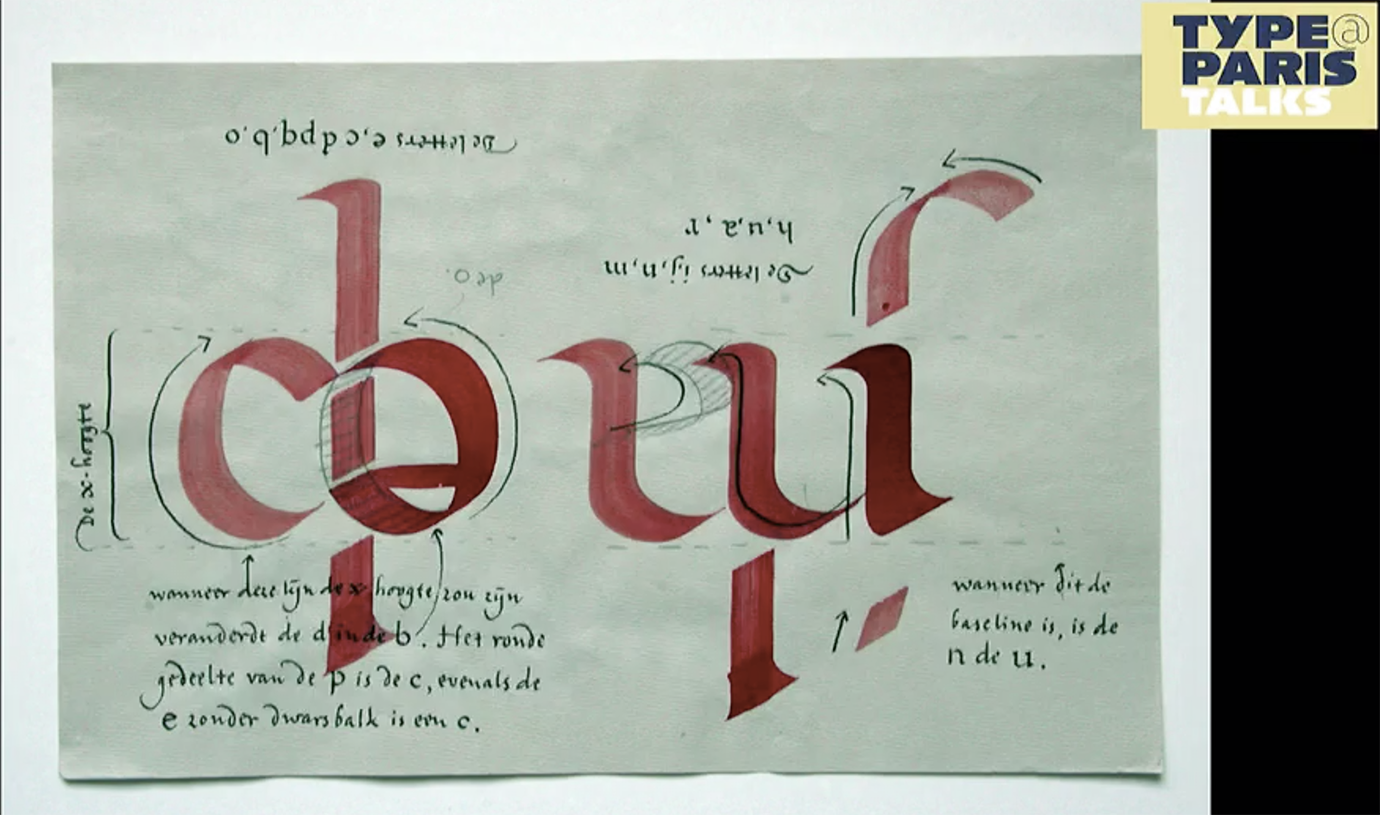
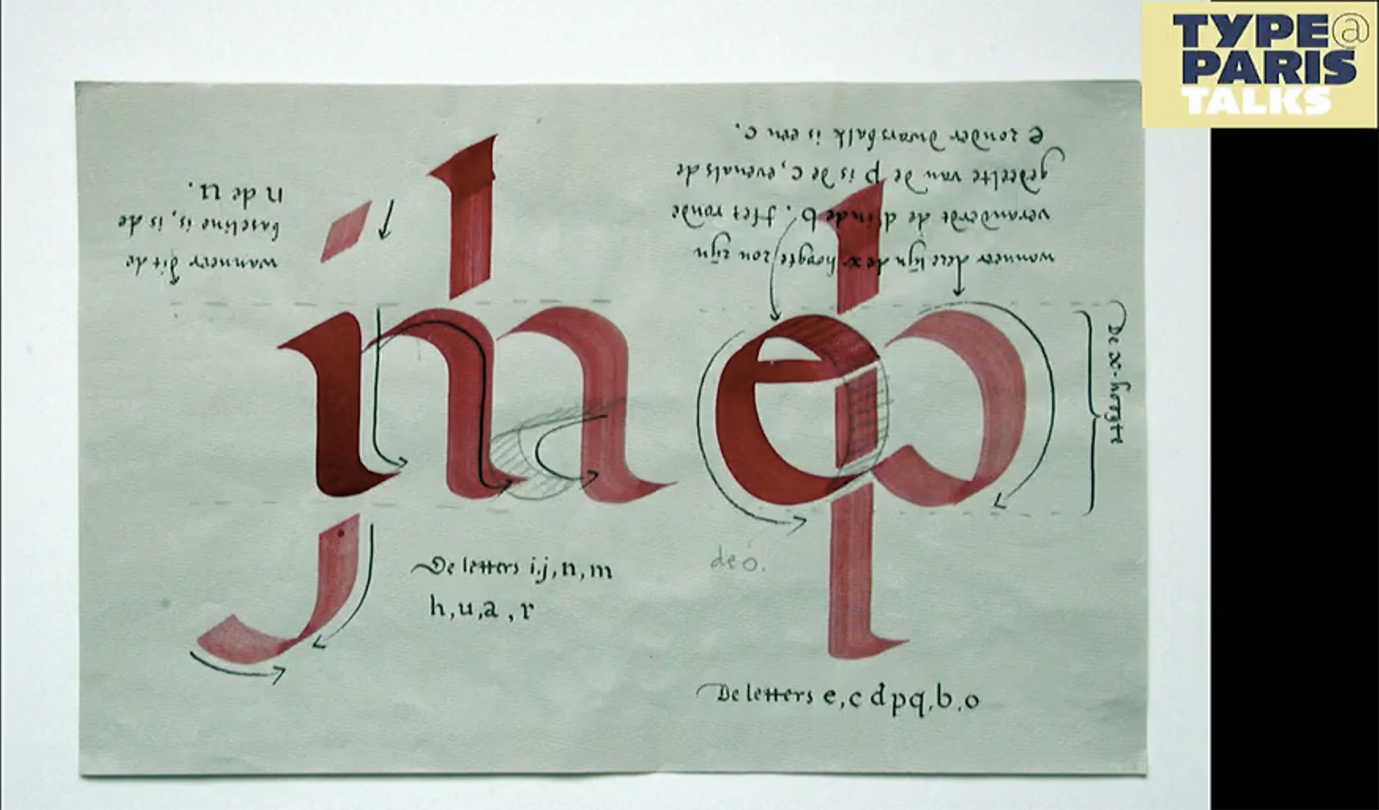
_ Draw the c. from the c can you make an o? d? p?
Save Glyphs File
Export otf file
Plugins
to from the WINDOW -> Plug-in Manager
Show Node Count
Show Stem Thickness
Speed Punk
HOMEWORK
Glyphs
RefineGlyphs please read
Extrema / Extremes: study this example
Walter Tracy: Letters of Credit
Spacing pdf: Spacing
Words: https://adhesiontext.com
Take your time, pay attention to details.
_ Watch these just to see how corner components can work. You don’t have to use them but you should be aware of their potential.
_ Corner Components | for Ink Traps
_ Finish getting ncldpoh add the i, f into Glyphs draw them as correctly as you can.
_ Make design refinments in Glyphs please read and apply refinements to your designs.
_ Refine all your stems are the same, all your curves/arches are the same.
_ Pay attention to extrema (go up to Paths add Extremes), anchors where they should be, handles vertical or horizontal, length of the handle.
︎ study this example, try to undersand the anchor and handle placement
Please put your glyphs file in your folder on the google drive so we can look at them in class.
Export the font as a .otf file (open type file) (not .ttf, true type file) drop it into .otf into FontBook. Use Illustrator or InDesign to print out nclopdh and at least 6 words 150pt tall.
https://adhesiontext.com will give you words (does not work in Chrome)
Tuesday, Jan 27
Walter Tracy: Letters of Credit
Spacing pdf: Spacing
Open Type Features in Illustrator: Video
Review and refine nclopdh
Refine letterspacing: nonoonno then space nolonln then honohhn try to grasp the system.
_ letterspace nonoonno then space nolonln then honohhn try to grasp the system.
_ Spacing Tips Read: Walter Tracy: Letters of Credit | Spacing pdf: Spacing
 ^from Designing with Type by Karen Chang
^from Designing with Type by Karen ChangCreate the the glyphs f and i
Create an f_l and f_i ligature
Create an stylistic alternate x.ss01
_ Refine letterspacing: nonoonno then space nolonln then honohhn try to grasp the system.
_ letterspace nonoonno then space nolonln then honohhn try to grasp the system.
_ Spacing Tips Read: Walter Tracy: Letters of Credit | Spacing pdf: Spacing
_ Tutorial on Spacing
_ Tutorial on creating a ligature (do it but you don’t have to show it off) f_l and f_i ligature
_ Turorial on how to get our ligatures to work in Illustrator = Open Type
Refine your ncldpoh fi fl (the best you can, I can help if you need/want) then create a PDF Presentation (create a nice professional a presentation about your font (as many pages as you want). Include process, final ncldpoh, at least 6 words, show off your ligatures, and call out some characteristics).
Format: Landscape. Wide Screen.
* If you rather make a behance post you may do that instead of a pdf.
https://adhesiontext.com will give you words (does not work in Chrome)
Make at least one square instagram ready image (1080 x 1080). Put that into your presentation folder.
and
Please bring tracing paper, grid paper (square grid you can make your own if you want), circle template, triangle, ruler, pencil, eraser, pens...
Watch: Monotype Vairable (over the weekend)
Terms: Optical Sizes, Variable Font File, Axis, Masters, Instances
Thursday, January 29
Due nclopdhfi
Present your presentation pdf
Follow the folder hand-in structure (will be the same for every project)...
Make folder on the google drive (find the 2026 folder). Use this folder/file structure for every project.
Folder: Your name: Project Name inside that folder a
__ Folder: Scans with your Scans/Sketches, (shows process)
__ Folder: Glyphs with your glpyhs app file and the .otf file
__ Presentation PDF
__ Instagram image(s) profile 1080 x 1350 (1 slide or up to 10 slides)

Intro to next project UPPERCASE and variable letters: you need TOOLS, circle templates, ruler, grid paper, whiteout...
TESTING
Getting Words
https://adhesiontext.com/ *does not work in Chrome